Color Vectors
Humans detect, create, and use millions of colors, so we need to organize them to understand and apply them efficiently. One way is by creating color spaces, which are three-dimensional spaces defined by three perpendicular axes of the primary colors that blend to create the remaining colors. We use vectors based on the magnitude of the primary colors’ intensities and their orientation in the three dimensions to navigate these color spaces. We will refer to these vectors as “color vectors.”
If you are familiar with color vectors, click the button to run the app. There is supporting information and a second button to run the app below.
The following activities support two goals:
- To understand two important color spaces that humans use, and
- To explore how to use vectors conceptually. Since vectors are variables with a magnitude and a direction, exploring how vectors behave graphically helps us learn how to work with vectors mathematically.
Benefits of Running the Web Apps
Although you can view the following animations made using the Color Vectors web app, running it on your own has several advantages:
- The images will be larger.
- You may view any image as long as you like, so you may study and/or draw those that help you most.
- There are additional visualizations and activities to explore.
- Test your understanding by predicting the outcome of new settings before making the change in the app.
- You may save screenshots of visualizations you created.
Suggestion: If you have set your computer screen/computer to sleep at a short time interval, you will lose what you are viewing when running the web app. Consider changing your settings to give yourself time to work with the app as you like.
Additive Colors = RGB
Red, green, and blue (RGB) create the color space our eyes and brain use to sense color in our world (Color Vision). We have separate sensors in our eyes, called cones, that detect each of these color’s intensities. This information is sent to our vision part of our brain to create color images. Our mind adds together separate but closely spaced colors into one color. Looking at a rainbow, we see the colors that produce white light separated from each other. A rainbow of reds, greens, and blues makes white light. As you will discover with the color vectors app, the oranges, yellows, indigos, and violets of the rainbow are combinations of red, green, and blue intensities.
Digital cameras use RGB to capture color with tightly packed red, green, and blue sensors. Conversely, computer screens and TVs send color to us using small, densely packed red, green, and blue light emitters.

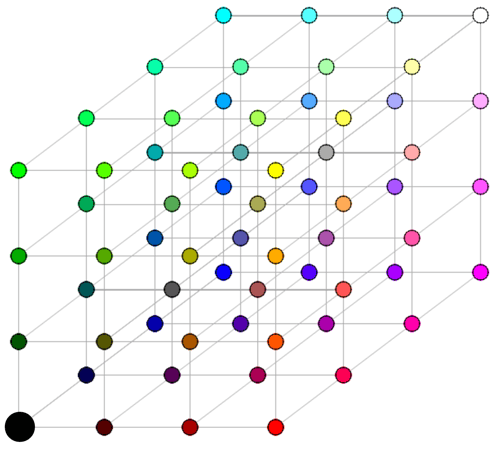
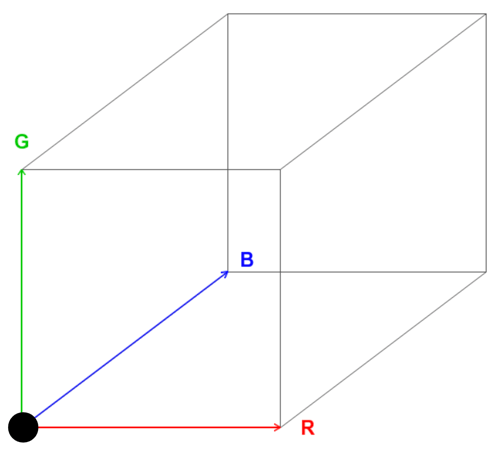
The Red-Green-Blue (RGB) color space starts at black or (0%, 0%, 0%), where no light reaches the eye. Shades of red, or red components, extend from black along the bottom edge of the cube. Shades of green extend from black along the cube’s left edge, and blue shades are perpendicular to red and green.
Subtractive Colors = CMY
Paints and pigments work differently than adding together separate beams of colored light. Mixing all of our paints produces a dark color. The color we see is the light reflected from the paint’s surface. The paint absorbs the other shades of the light shining on it. Red paint absorbs all of the colors except red. Paint subtracts color.
Mixing the paints combines the subtractive properties of the paints. If the paint absorbs all of the colors, it appears black. Our printing industry uses cyan, magenta, yellow color intensities (CMY). Look at a color printout from a computer printer using a magnifying glass to see the dots of pigments. To save ink, printers take advantage of one of our vision’s properties: closely spaced dots of color are mixed into one color by our brains.
Filters use CMY too. The color transmitting through the filter is what hasn’t been absorbed (subtracted).

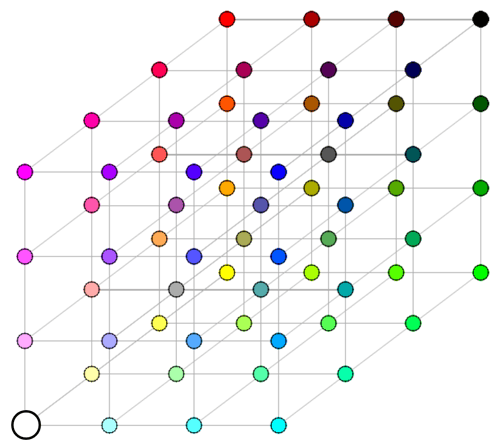
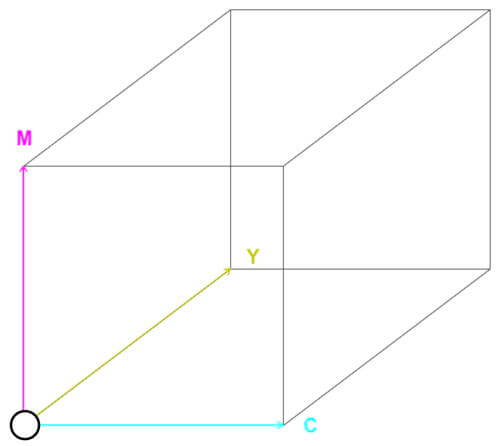
The Cyan-Magenta-Yellow (CMY) color space starts at white or (0%, 0%, 0%), where no paint is on the white paper. Shades of cyan extend from white along the bottom edge of the cube. Shades of magenta extend from white along the cube’s left edge, and yellow shades are perpendicular to cyan and magenta.
Digital Color
Computers categorize color intensities from 0 to 255. Machines use binary numbers since they have only two values: on and off, or 0 and 1. Typically eight binary digits define a color intensity. Multiplying eight twos together is 256. Since the values start at zero, the maximum color intensity is 256 – 1 or 255.
Since a color on a computer screen or measured by a digital camera is defined by 256 shades of red, green, and blue, there are over 16 million possible colors in our digital world!
Simplifying the Math
Rather than become familiar with scales based on 256, we will use intensities from 0 to 100%. This range of color intensities means there will only be over one million colors to explore.

The red, green, and blue color components meet at black or (0%, 0%, 0%) and extend perpendicularly from each other.

The cyan, magenta, and yellow color components meet at white or (0%, 0%, 0%) and extend perpendicularly from each other.
Navigating a 3-D Color Space with Vectors
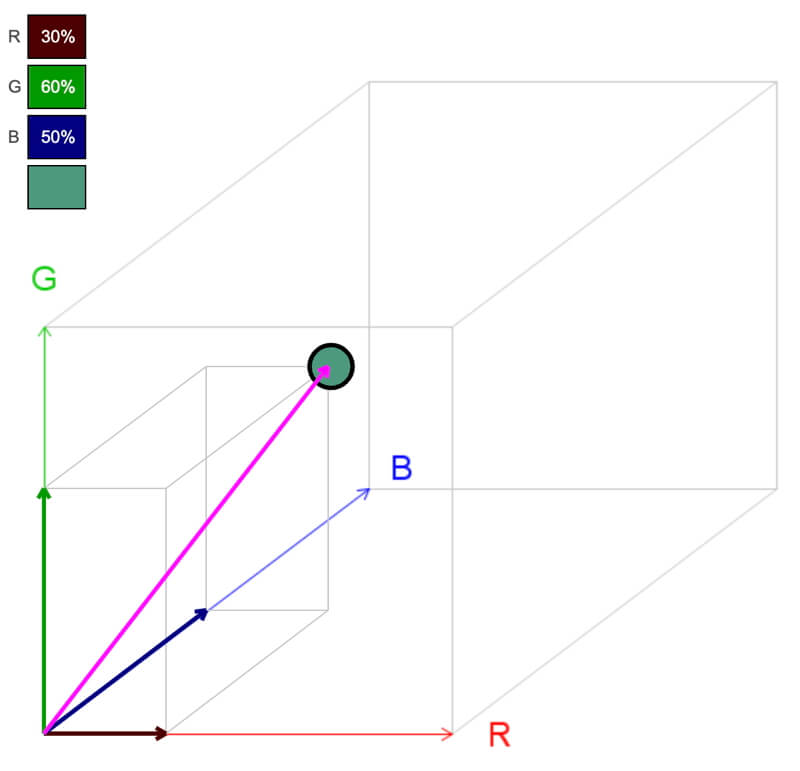
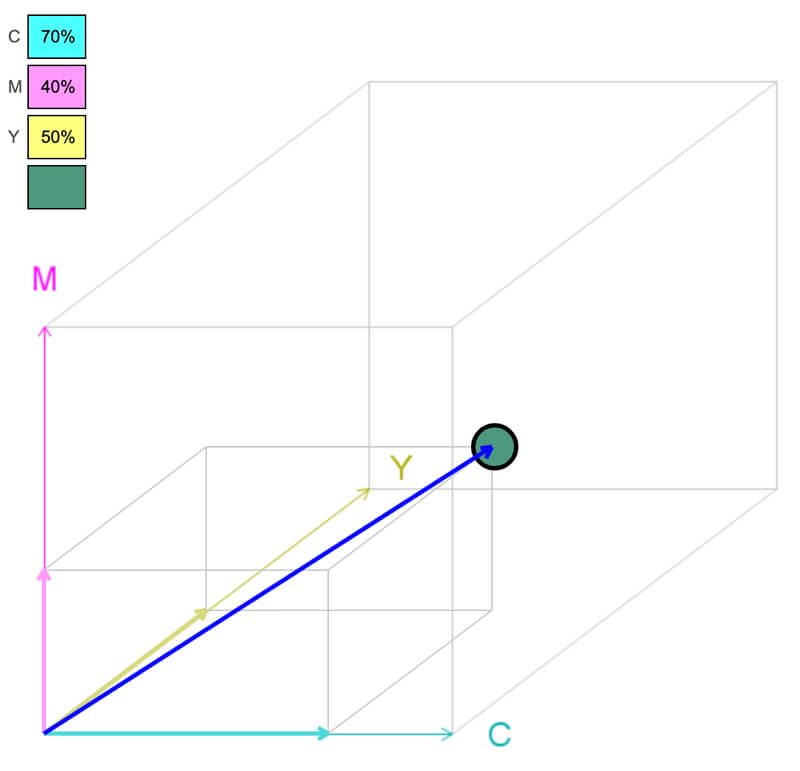
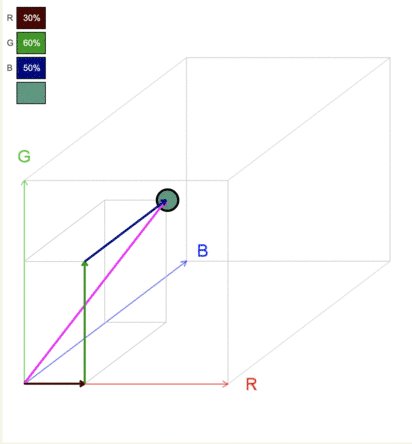
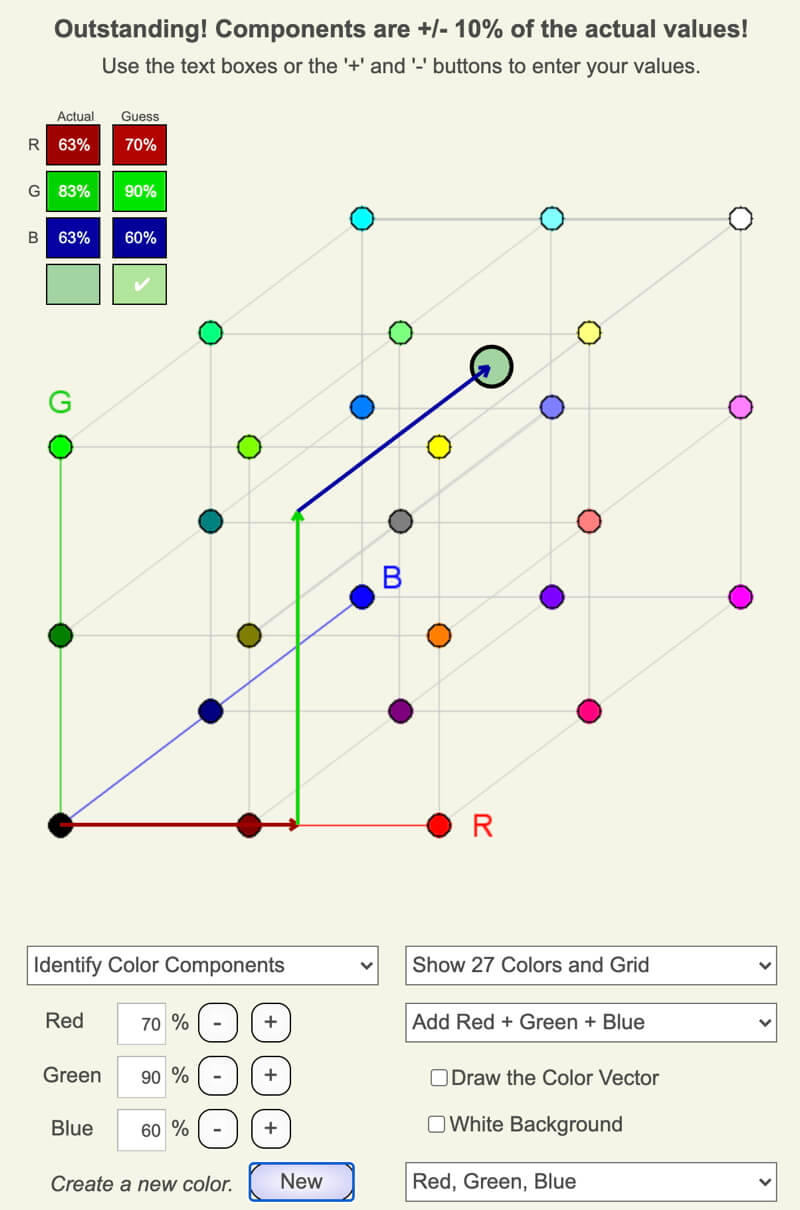
Recall that a vector is a value with both magnitude and direction. Each color may be considered a vector: the magnitude and direction from the origin (0%, 0%, 0%) to the color. The color components also extend from the origin, and they are also vectors. Their lengths represent their intensity: Red, Green, and Blue for the first image, and Cyan, Magenta, and Yellow for the second image. The intensities of these components are shown in the upper left of the diagrams.

The color vector (magenta arrow) for a moderately dark green in the RGB color space.

The color vector (blue arrow) for the same moderately dark green in the CMY color space.
Each color component has a direction, and since they represent intensity, which is their magnitude, color components are vectors.
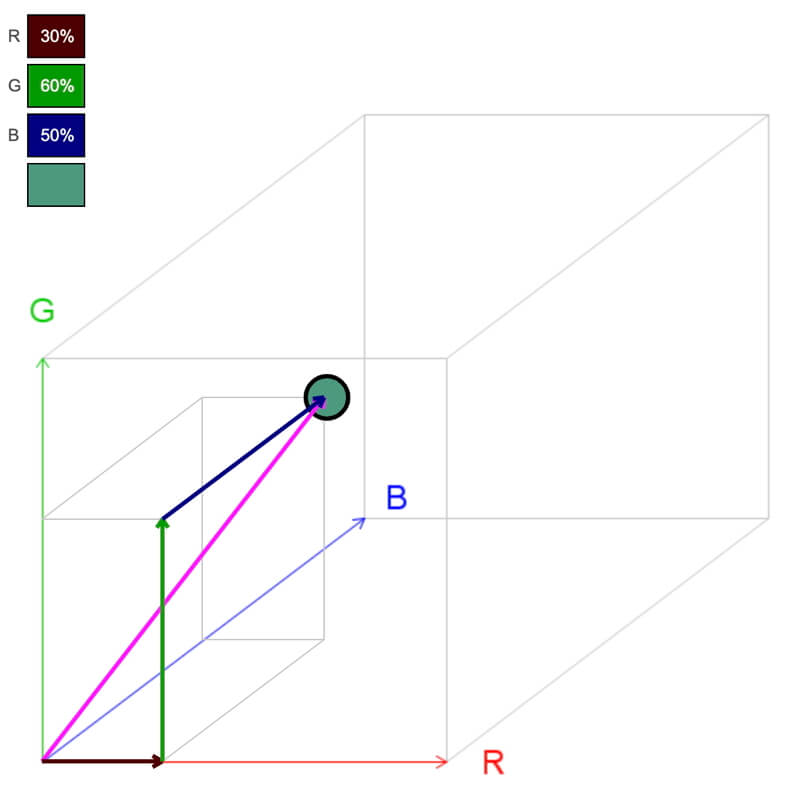
A useful way to navigate the cube is to add the components to find the color vector’s tip.
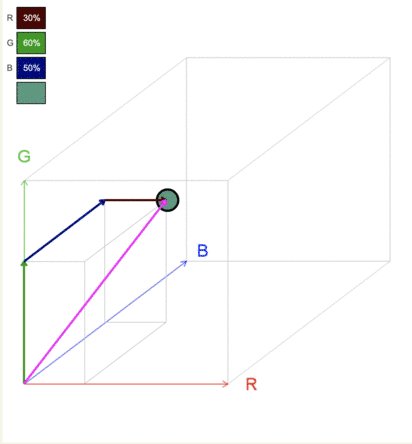
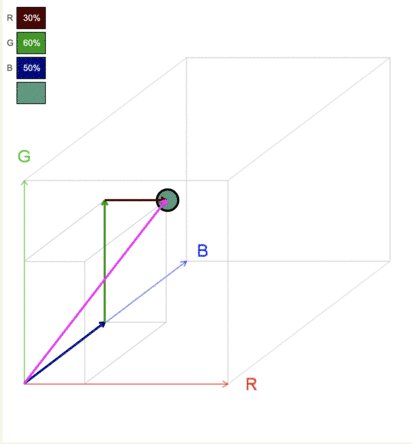
Just like adding numbers, the order of adding vectors is not important. On the right are two examples of adding color component vectors to create the same color vector.
Since we are in 3D, there are six ways to add the components to create the same color:
- Red + Green + Blue
- Red + Blue + Green
- Green + Red + Blue
- Green + Blue + Red
- Blue + Red + Green
- Blue + Green + Red

First, add the red component vector from the origin or (0%, 0%, 0%). Then the green component from the tip of the red vector. Finally, add the blue vector to the tip of the green to create the moderately dark green color vector.

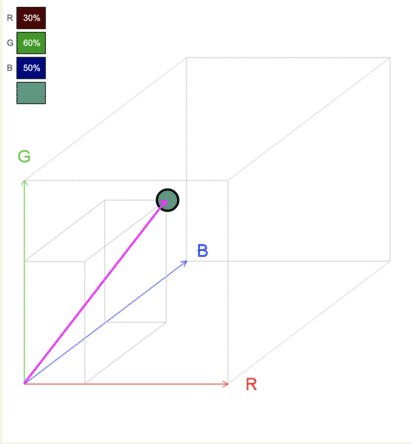
Conceptually, vectors may be added by connecting the tail from one vector to the tip of another. In this animation, there are six different ways to add color components to create the same color vector. Two additional frames in the animation are one without any components and the other with the elements extending from the origin.
Navigate The Worlds of Color with Color Vectors
Interactively navigate two worlds of color with the Color Vectors app. Explore how color components define a color using the simulations, and practice identifying the RGB or CMY for a given color and the color when given its components.
This activity comes from using color cubes to explore vectors conceptually. The artistic 3D cube is easy to rotate and explore spatial connections of colors and vectors.
The color vectors app also explores reflection, transmission, and absorption of visible light, reinforcing concepts presented in the ‘Radiation’ section.
Click the button to run the web app.
The illustrations above were created with the Color Vectors app.
Skills Developed with Color Vectors
The Color Vectors app provides:
- Conceptualize vectors and their components.
- Visualize vector addition.
- Create colors in the additive color space, RGB, which is how our eyes see, digital cameras detect color, and computer screens display color.
- Create colors in the subtractive color space, CMY, the world of paints, pigments, and filters.
Acknowledgments
I would like to thank Miranda Brown, Carolina Diez, and Mattea Horne for their “colorful” suggestions to improve the app during beta testing.
Practice Activities in Color Vectors
With over one million colors to randomly select (101³ = 1,030,301 colors to be exact), there are a nearly unlimited number of random scenarios generated by the practice activities. Feedback is provided for correct and incorrect answers.

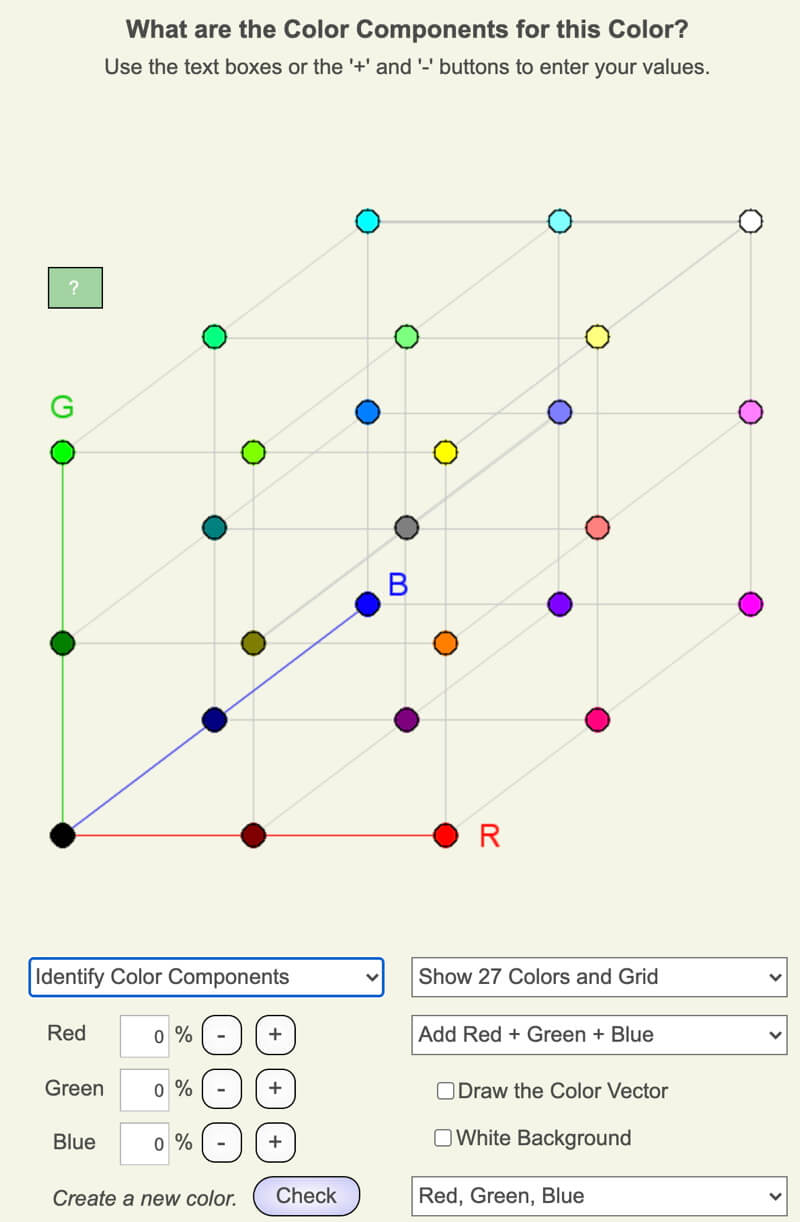
Identify the color components of a given color. Work in Red, Green, and Blue color space, or Cyan, Magenta, and Yellow.
In the quiz mode, correct answers are within 15 percentage points from the actual components. This means there are 29,791 correct answers – but do you think this is easy?

Above is an example of feedback provided after submitting your estimate of the color components of a given color. Change the settings to increase or decrease the amount of visual information you want to see.

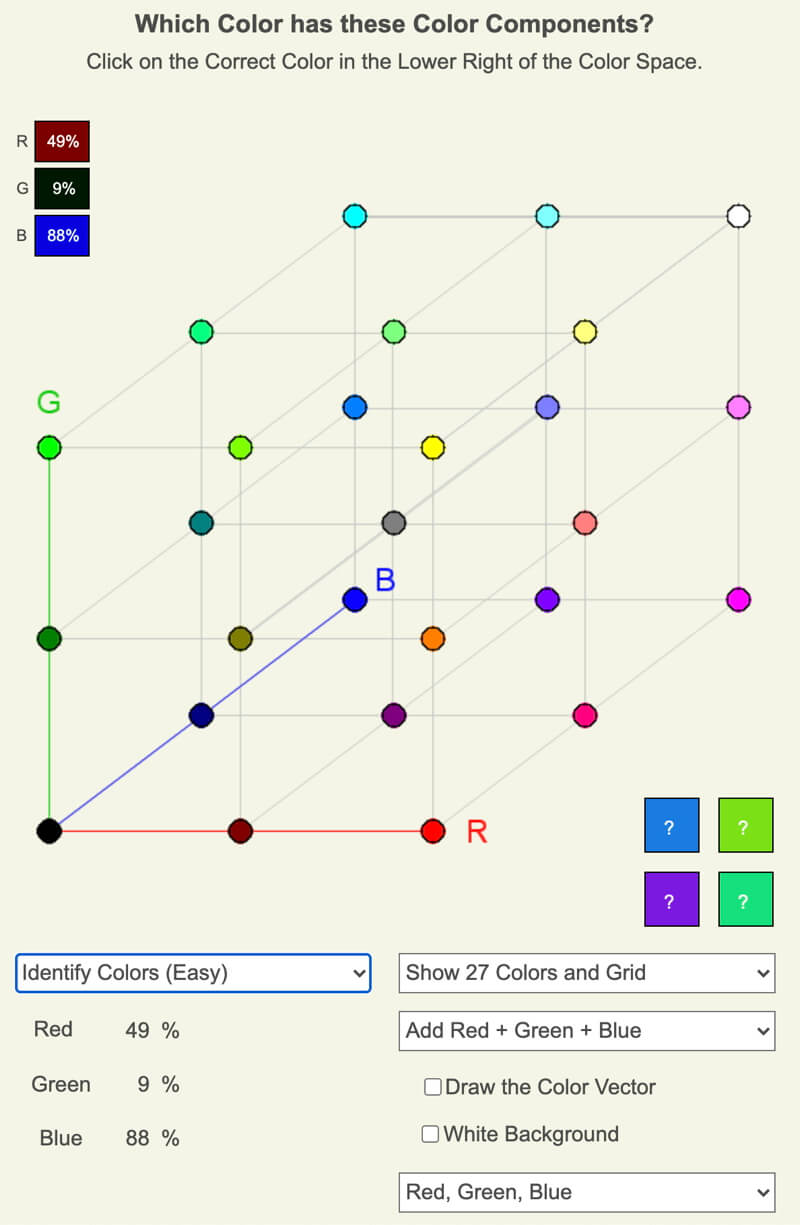
Identify the color for a displayed set of color components. Work in Red, Green, and Blue color space, or Cyan, Magenta, and Yellow. There are two levels of difficulty to try. The easy version has one or two dominant color components, and the hard level allows color components to be much closer in magnitude.

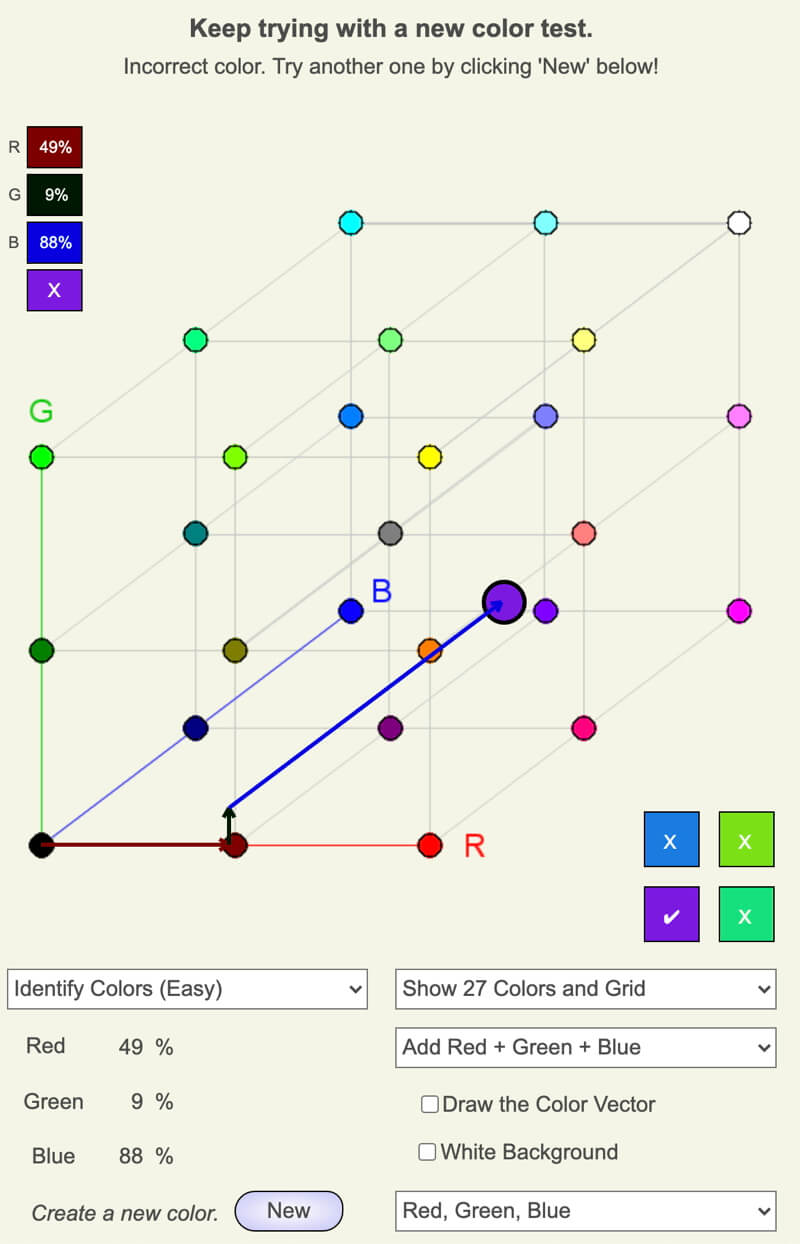
Above is an example of feedback provided after submitting your pick of the color created from the displayed set of color components. The correct color is checked, and the incorrect ones have an “X.” When you are wrong, use the graphed color components to see where you went wrong.
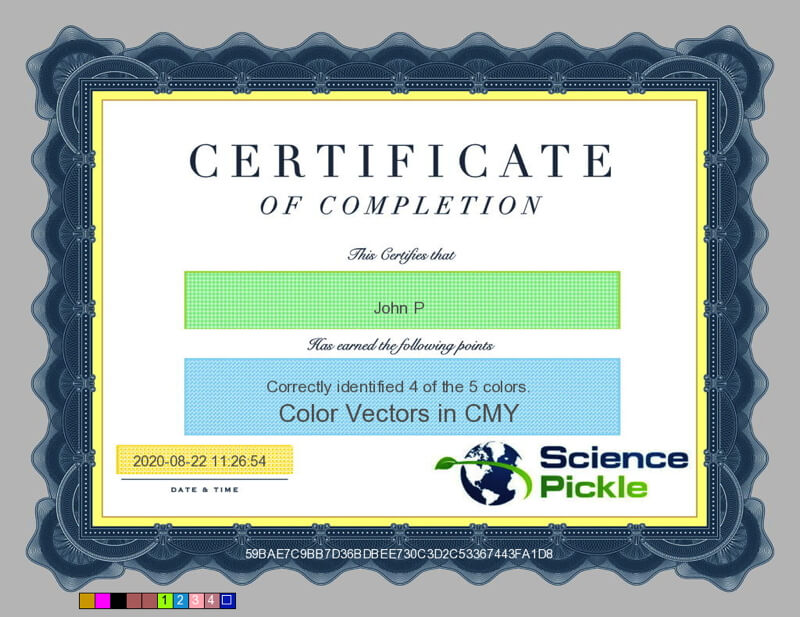
Earn a Certificate in Quiz Mode
Quizzes exist for both the color identification and color component identification activities. Earn a certificate of completion by correctly answering four or more of the five questions.
The five colors you worked with are shown in the lower left of the certificate. Correctly answered ones have the number of the question, and incorrect ones have a box symbol.

Semi-Transparent Objects
Sit under a tree in the summer, and notice that leaves are not opaque. They are semi-transparent to green light (far right image). Plant leaves also reflect green light (closest image on the right). So what colors drive photosynthesis? The absorbed colors. In both cases, red and blue are absorbed. Green is either reflected or transmitted, so leaves absorb very little.
Your understanding of both the additive and subtractive color spaces come into play. RGB for how our eyes and cameras detect color, and CMY for how an object absorbs light.

When viewing the leaf’s reflected light, think of the colors being subtracted (or absorbed) by the leaf. In this case, red and blue light are absorbed by the leaf.

When viewing the leaf’s transmitted light, the leaf is acting like a filter that subtracts light. In this case, red and blue light are absorbed by the leaf and the green is passing through.

0 Comments